插件官方文档提供了执行quickAdd命令的API,参照官方例子改了下,目前看起来是可以了
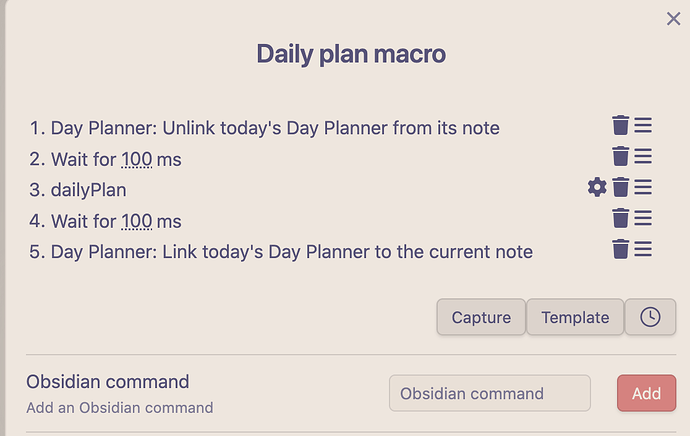
添加脚本dailyPlan.js
let QuickAdd, Settings;
async function start(e, t) {
QuickAdd = e, Settings = t;
var m = moment().locale('en');
const dayOfWeek = m.format('dddd');
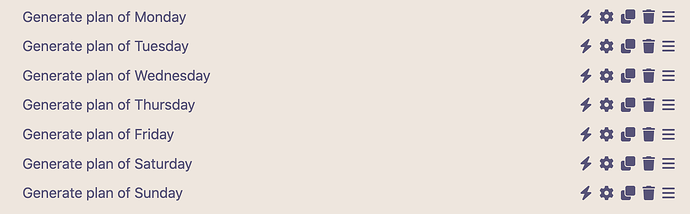
const command = 'Generate plan of ' + dayOfWeek;
Settings.dayOfWeek = dayOfWeek;
await QuickAdd.quickAddApi.executeChoice(command,Settings);
// QuickAdd.variables = {
// dayOfWeek: dayOfWeek
// }
}
module.exports = {
entry: start,
settings: {
name:"DailyPlan Script",
author:"Chris"
}
};
ps:我看官方例子,很多传给模板的参数可以放到QuickAdd.variables里,我放参数进去就跳输入框让我手动输入,有大佬知道原因吗?