这个Any Block插件牛逼!!!
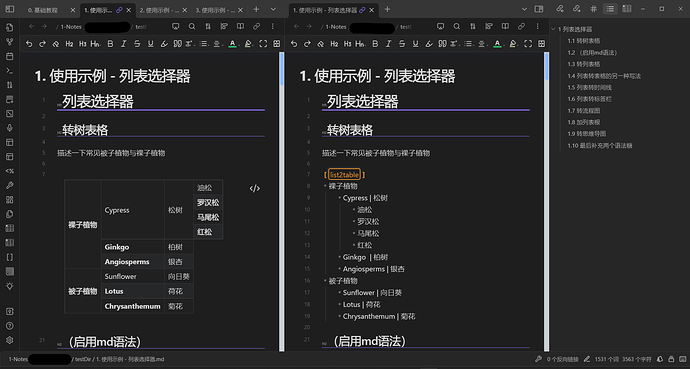
尝试着只是在列表的上一行添加[list2table],在实时阅览模式下列表立马变表格,渲染效果比MD自身灵活太多了。
最为关键的一点是,Any Block插件只是通过在列表的头部(即上一行)添加一个选择器,然后对该列表做了渲染效果,并不改写此列表本身以及MD文件的其他内容,不用在列表外添加代码块符号“``` ```”来包裹,也不将列表内容裁切转移到其他辅助文件中,做到了源数据的完整性和安全性。哪怕是Any Block插件不生效了或卸载掉了,整个源数据除了添加的用“[ ]”标记起来的选择器外没有什么不同,渲染起来也几乎与添加选择器之前一模一样,原来是列表的依旧会被MD渲染为标准的列表样式,不会变的乱七八糟的难于辨认,也不会对日后的阅读和编辑造成麻烦和困扰。Any Block插件这种在渲染的灵活多样性的同时还保障了MD源数据的完整性和安全性,这一点是最最重要的!!!
列表渲染为表格:
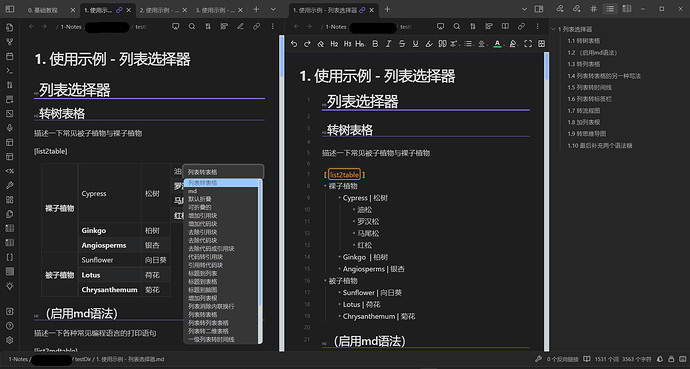
而在阅读视图里还能切换到其他更多渲染效果(要是在实时阅览模式下也能切换到其他渲染效果就更好了,一般都在实时阅览模式下工作,轻易不会切换到阅读视图和源码模式)。
切换更多渲染效果:
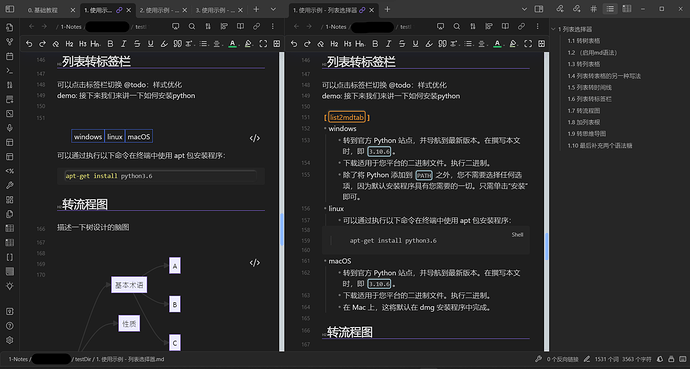
然后把插件在Github里demo目录下的3个使用示例MD文件直接复制粘贴到Obsidian中,看到了更多的选择器更多更灵活的渲染效果,比如列表渲染为标签栏、流程图、思维脑图等等。太强大了!
列表渲染为标签栏(当前选中标签没有高亮,完全不知道选中哪个标签了。截图中我选中了“linux”标签):
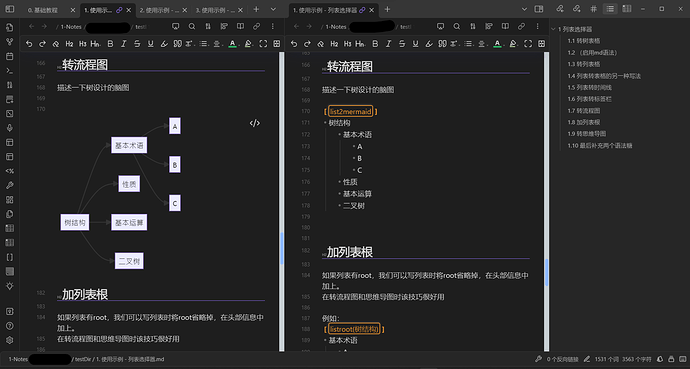
列表渲染为流程图:
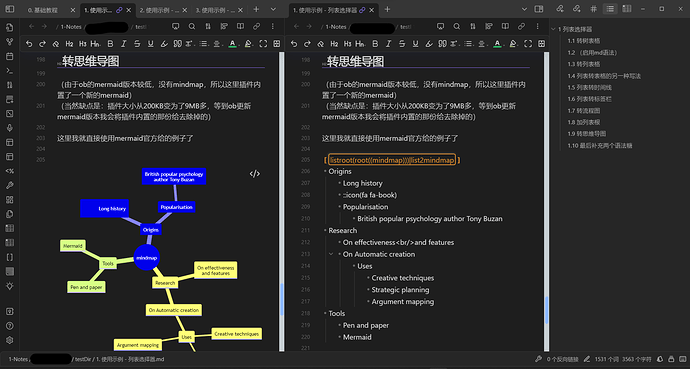
列表渲染为思维脑图:
编辑方面的便捷性不足和缺失
-
Any Block插件在渲染方面做到足够灵活、多样,在数据完整性、安全性上做到了足够优秀,但只做好了前半部分的渲染工作,尚需要在渲染基础上建立后半部分的可视化编辑工作。一个MD文件不单只是用来渲染阅读的,它需要不时的编辑更新。若是使用插件后会使编辑一样困难甚至更麻烦,会使插件的使用场景变得很小,不敢用。
-
编辑时在列表中的定位及插入、删除是个非常头疼的问题,尤其大列表。解决的办法是在渲染的元素上增加控件,点击控件可选择编辑、增加、删除等操作。让程序代替人眼人手去MD的源数据上去定位去操作。
-
比如,列表转表格。小列表目前还好,但小列表都有可能随着数据增加而变成大表格。而大列表编辑起来太费劲,比之MD自身用”|“和”-----“格式化的表格,列表形式转换的表格非常难于找到要修改的单元格,而更困难的是插入列和删除列。要插入列就要去列表每一个行中定位到需插入的地方增加”|“或增加子列表,极其不好定位,若列多了,挨个行进行定位和插入,非常的繁琐。删除列也同样如此,盯的眼睛疼。
解决的办法是在渲染的表格上增加单元格控件,比如点击任一单元格的控件可选择编辑、插入/删除列或插入/删除行等操作,点击表头和首列任一单元格的控件还可选择锁定表头、首列的操作,等等。若Any Block插件有这样的便捷编辑操作,从编辑到渲染形成了完整的工作流,列表完全可以替代MD自身用”|“和”-----“格式化的表格。 -
比如,列表转流程图。同样,若能在每个项上增加控件,点击控件即可选择编辑、删除、增加子项、增加同级项、增加上级项等操作,也免去了编辑时要到列表里定位的痛苦。
-