插件中文开发文档得问 @酱豆腐精 大佬,或者我帮您到 GitHub 上面提一个 issue 吧 ![]() 。
。
噢噢,好的 。 ∧_∧。゚
゚ (゚ ´Д`゚)っ゚
(つ /
| (⌒)
し⌒
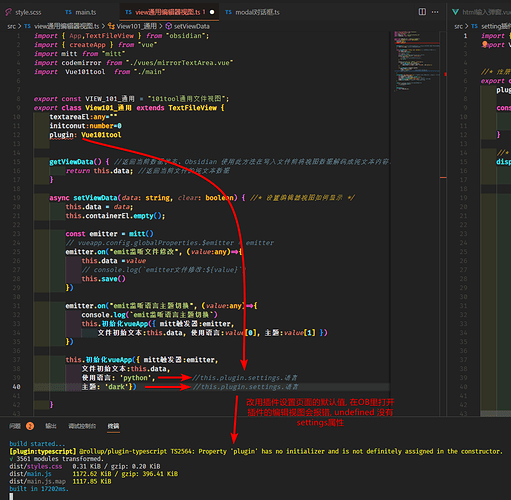
插件的settings如何全局使用呢, 我在 textFileView 类 的声明文件里, 要如何使用 插件的settings, 遇到如下错误:
Uncaught (in promise) TypeError: Cannot read properties of undefined (reading ‘settings’)
at $I.setViewData (view通用编辑器视图.ts:38:31)
at $I.t.setData (app.js:1:1476943)
您好,您在 “View101_通用” 这个类里只是定义了一个类型为 “Vue101tool” 的变量 plugin,并没有将 “Vue101tool” 实例传进去,所以会报错。
您可以尝试通过构造函数将 “Vue101tool” 实例传进去,赋给变量 plugin,这样一来 this.plugin 就等价于 “Vue101tool” 实例,您就可以通过 this.plugin 调用 “Vue101tool” 实例了,包括 “Vue101tool” 实例下的所有变量和函数您都可以有效访问。
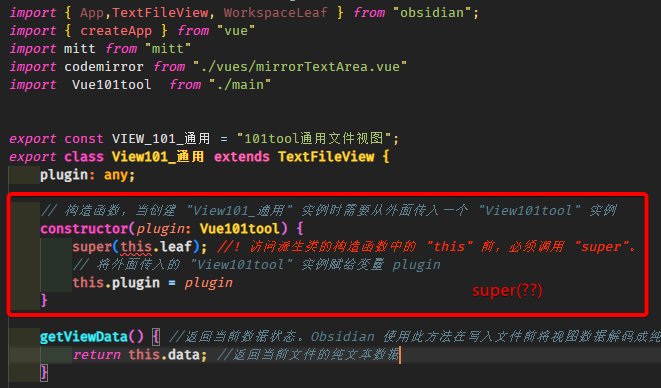
export class View101_通用 extends TextFileView {
plugin: Vue101tool
// 构造函数,当创建 "View101_通用" 实例时需要从外面传入一个 "Vue101tool" 实例
constructor(plugin: Vue101tool) {
// 将外面传入的 "Vue101tool" 实例赋给变量 plugin
this.plugin = plugin
}
}
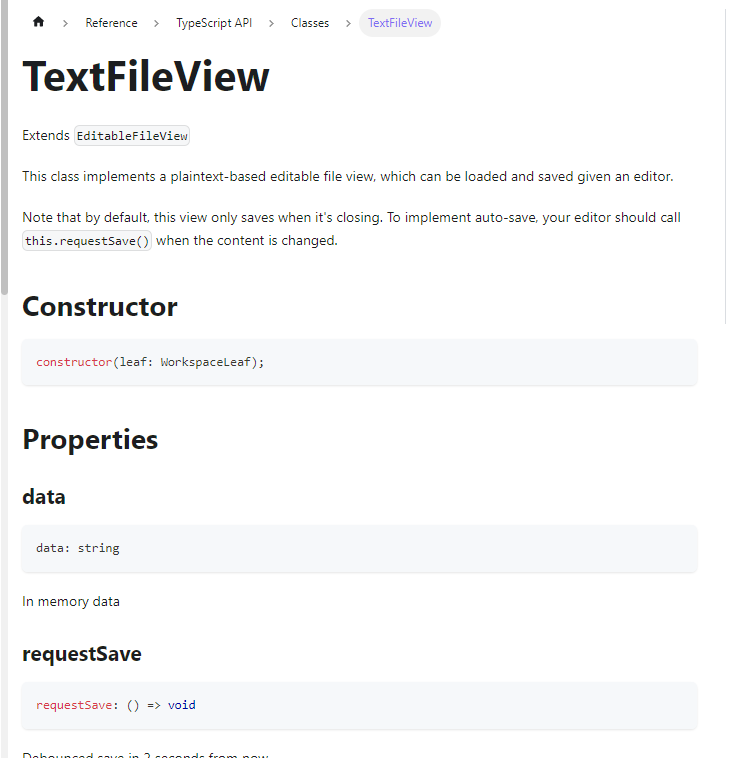
这个构造函数少了参数呀,您可以先看看官方文档里 TextFileView 的构造函数是怎么写的,然后再补上传入 “Vue101tool” 实例的内容。
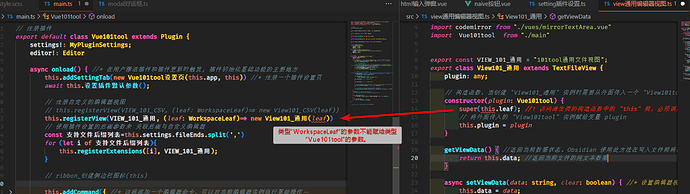
好的,您可以试试这个:
export class View101_通用 extends TextFileView {
plugin: Vue101tool
constructor(leaf: WorkspaceLeaf, plugin: Vue101tool) {
super(leaf)
this.plugin = plugin
}
}
改好了, 可以了, 这是一路摸爬滚打 ![]()
That’s so cool!
好用的思维导图很难做的,因为开源的太少了, 最好用的还是十几年前的百度脑图
1 个赞