你为啥要把标签删了嘞。。。
```dataviewjs
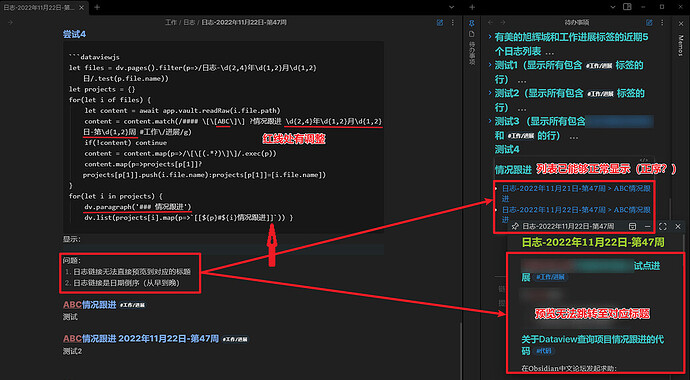
let files = dv.pages().filter(p=>/日志-\d{2,4}年\d{1,2}月\d{1,2}日/.test(p.file.name))
let projects = {}
for(let i of files) {
let content = await app.vault.readRaw(i.file.path)
content = content.match(/#### \[\[(.*?)\]\] ?情况跟进 #工作\/进展/g)
if(!content) continue
content = content.map(p=>/\[\[(.*?)\]\]/.exec(p))
content.map(p=>projects[p[1]]?projects[p[1]].push(i.file.name):projects[p[1]]=[i.file.name])
}
for(let i in projects) {
dv.paragraph('## '+i)
dv.paragraph('### 情况跟进')
dv.list(dv.array(projects[i])
.sort(p=>moment(/\d{2,4}年\d{1,2}月\d{1,2}日/.exec(p)[0],'YYYY年MM月DD日').valueOf(),'desc')
.map(p=>`[[${p}#${i} 情况跟进 工作/进展]]`))
}
```
另外我才发现标题里的链接在引用时和其他文本之间是有空格的,不管原文本里有没有空格
[[日志-2022年11月08日#ABC情况跟进 工作/进展]] #我以为的
[[日志-2022年11月08日#ABC 情况跟进 工作/进展]] #实际的