请仔细说明自己遇到的问题,以下是参考模板。这里不要求非得按模板发帖,但内容中包含相关要素能让大家更好地帮助你。
遇到的问题
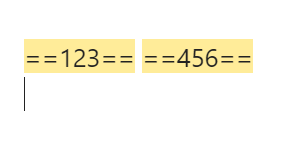
如题,两个高亮内容相邻时只有一个内容的高亮可以生效。
预期的效果
两个高亮的内容可以相邻存在。
已尝试的解决方案
尚未尝试通过插件解决,本人并不懂得markdown语法
请仔细说明自己遇到的问题,以下是参考模板。这里不要求非得按模板发帖,但内容中包含相关要素能让大家更好地帮助你。
如题,两个高亮内容相邻时只有一个内容的高亮可以生效。
两个高亮的内容可以相邻存在。
尚未尝试通过插件解决,本人并不懂得markdown语法
无意冒犯,不过我很想知道什么场景需要 相邻 的 高亮 呢?.因为很明显 相邻高亮 可以合并成一个高亮。
就我所知markdown好像没有两个相邻高亮的语法。如果确实有这个需求,不妨中间加个空格:相邻 高亮。这对外观和阅读的影响都不大。
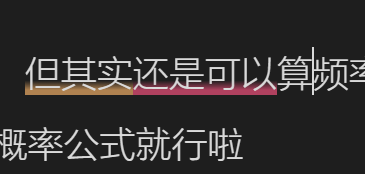
如果确实想相邻,或许也可以考虑通过HTML语法给相邻高亮加上不同的颜色
感谢回复。我目前做的是哲学阅读笔记,相邻的谓词和宾词可能同时是重要的概念,但是出于奇怪的强迫症不愿混淆,便来请教。
感谢解答,不同颜色的高亮很有帮助。

最简单的方法,加个空格,不知道这是不是你想要的效果。
感谢回复。虽然出于强迫症,我不太能接受这样的解决方案。不过我已经解决了。感谢回复。
ob做高亮的话, 推荐使用highlightr插件, 有丰富的样式

非常感谢!您的回复对我帮助很大!