修改自之前的样式,精简了近1/2的代码量

详细介绍和片段在 flowus
- 语雀免费版马上不让分享了,之前的片段链接已更新
想将这两个功能单独拎出来
图标和折叠的按钮是同一个位置的,分开的话个人觉得太丑了
有点奇怪,我在发这个问题的时候,已经删除掉了这部分信息,还是一样的
我也是这么认为。我是想,图标和折叠按钮在一个位置。然后标题的行高是默认的行高。
现在是图标和折叠按钮在一个位置,然后标题的行高是变窄了的。
删除72行、101-103行
非常感谢,你的这些css都很有意思很好用。让界面多了一丝灵动。体验感很好
旧帖存档,内容已合并。
这里的片段没有更新,在我的主题里折叠后的标识不会消失,而且还会加上下划线
另外我个人认为还是用currentColor比较合适,这样可以用变量控制颜色
感谢,原来是通过指定 div.is-collapsed 下元素的伪元素的 opacity 来使折叠保持标识显示。
我 11 楼的思路是替换折叠三角的显示,直接用折叠按钮的空间,这样不需要额外将伪元素的位置和折叠交互区域对齐。如果能解决标识位置的问题,写起来就很简便了。
按照大佬的思路,CSS 如下:
/*使用此 CSS 宜按照 Markdown 语言推荐写法,标题前后各空一行*/
body {
--line-height-normal: 1.52; /*行间距*/
--heading-spacing: calc(var(--p-spacing) * 1.2); /*阅读模式标题间距,星号后面的数字是倍数可以自己调*/
}
.cm-s-obsidian .cm-line.HyperMD-header {padding-block: 0; /*编辑模式标题间距*/}
/*折叠按钮交互*/
.collapse-indicator {--cursor: pointer; /*显示小手*/}
.HyperMD-codeblock .collapse-indicator /*代码块折叠三角*/ {right: var(--size-4-1) !important; padding-right: 0 !important;}
/*小标题折叠按钮*/
:is(h1, h2, h3, h4, h5, h6, .HyperMD-header) {
position: relative;
&::before {
content: '';
position: absolute;
font-weight: bold; /*加粗*/
font-size: 0.7rem; /*字号*/
top: 50%;
transform: translateY(-50%);
left: calc(-1 * var(--size-4-4)); /*与文本间距*/
}
&:not(:hover)::before {
opacity: 0; /*平时隐藏,悬停显示*/
transition: var(--anim-duration-superfast); /*过渡动画时间*/
}
& .collapse-indicator {
width: var(--size-4-5); /*小标题点不到按钮改大这个*/
& > svg {opacity: 0;} /*隐藏小标题折叠三角*/
}
}
:is(div.is-collapsed > :is(h1, h2, h3, h4, h5, h6), .HyperMD-header:has(> .cm-foldPlaceholder))::before {
opacity: 1; /*折叠保持标识显示*/
text-decoration: underline 0.1rem; /*下划线*/
}
/*各级小标题折叠按钮文本及颜色*/
:is(h6, .HyperMD-header-6)::before {content: "h6"; color: hsl(258, 88%, 66%);}
:is(h5, .HyperMD-header-5)::before {content: "h5"; color: hsl(218, 100%, 55%);}
:is(h4, .HyperMD-header-4)::before {content: "h4"; color: hsl(194, 100%, 45%);}
:is(h3, .HyperMD-header-3)::before {content: "h3"; color: hsl(46, 100%, 45%);}
:is(h2, .HyperMD-header-2)::before {content: "h2"; color: hsl(23, 100%, 45%);}
默认主题代码块折叠三角总是跳动,也定义了一个样式,如果有冲突把那行删除即可。
因为 Markdown 提倡一篇文档只有一个 h1,所以没写 h1 的样式,如有需要,“各级小标题折叠按钮文本及颜色”下复制一行,所有的 2 改为 1 ,再换一个你想要的 color 即可。
再次感谢大佬!
请问大佬能否实现在点击标题的时候,#字不跳出,字体不会动,就像typora一样的标题编辑体验,然后点击标题等级的时候才会显示#字,折叠则是像blue主题里面的思路,有一个折叠图标,点击打开折叠,本人能力有限折腾好久没实现,希望大佬能够实现一下或者提供思路,感激不尽
隐藏:
.cm-formatting-header { display: none }
图标的话这里面就有
好的,太感谢了,我试试
好嘞,感谢各位大佬的回复
这样用快捷键设置标题、设置标签都会有问题,文字会显示在 ”#“ 前面
点击标题的时候,# 字不跳出,字体不会动
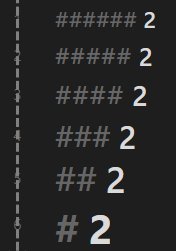
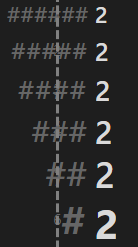
@subframe7536 @简悟 看看这样行吗。测试能折叠、能划选,虚线是行号位置,效果:
 →
→ 
代码:
.cm-formatting-header /*#号*/ {position: absolute; transform: translateX(-100%);}
.cm-formatting-header.cm-header-2 {margin-left: 1px;}
可以了,感谢 ![]()